Standardnya ADALAH instalasi Yahoo Messenger hanya memperbolehkan kita login 1 akun yahoo saja dalam 1 komputer. Tapi kadang2 kita melihat ada orang yang online di 1 komputer dengan 2 atau lebih akun YM nya. Nah sedikit ulasan tentang cara login 2 yahoo messengger atau lebih dari satu komputer.
Nah sekarang buka YM Anda sebanyak Anda suka. Login semua.
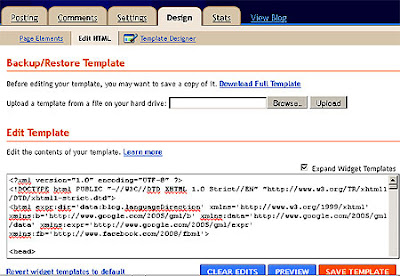
- Sekarang buka Start Menu dan kemudian pilih program run, atau juga memanfaatkan search programs and file, lalu ketik Regedit
- Bila Anda sudah masuk dalam menu Regedit, Anda masuk dalam Registry Editor Explore Menu lalu pilih folder HKEY_CURRENT_USER
- Seelah itu silakan anda pilih folder Software, lalu pilih folder Yahoo, kemudian pilih folder pager
- Pilih folder test, eng eing eng di sini kita akan memodifikasi registrynya
- Di dalam folder test kita harus bikin string baru, caranya klik kanan —> New –> DWORD value
- klik kanan pada string baru tersebut, dan pilih rename
- Isi nama value tadi dengan kata plural.
- Habis itu klik kanan si plural tadi kemudian select modify
- Setelah itu isi angka 0 dengan angka 1 yang berarti bisa digunakan dua akun YM atau lebih
- Selamat menikmati doble doble YM ya he he .
Nah sekarang buka YM Anda sebanyak Anda suka. Login semua.